User research demystified
User research demystified
When something is easy to use, the user doesn’t even think about it, they just perform the action and move on...


We all want our customers to feel good when using our products or service. When something is easy to use, the user doesn’t even think about it, they just perform the action and move on, leaving them with a positive feeling for our brand… but how do we know what our customers will love? We do user research.
User research enables us to gain an understanding of people and find out what they really want. It places people at the centre of the design process. It helps us make good design decisions with minimised personal bias and so it ensures we create products for our customers and not ourselves.
User research comprises a range of methods, not just usability testing. It can be quantitative (ie. measuring user behaviour, through surveys or experiments such as card sorting) or qualitative (ie. gaining a deeper understanding of the person using the product, through observational studies).
Often what people do, and what people say they do, are entirely different things and so we use a combination of methods to cover all bases and gain deeper and more accurate insights.
Getting started
When embarking on user testing activities, it can seem overwhelming. You might be tempted to put it off until the right time, but what is the right time? Is it at the start of the project, midway through or at the end, when it’s all complete. The main hurdle is to get started.
When should you test?
- Test early and test often
- Test in whatever stage you are in right now
- Test in all stages
Testing early in the project has the most impact and is less expensive than fixing something further down the track, however, testing with a finished product is also important as it might highlight issues that were not able to be imagined with a prototype.
Who should you test?
- Clients and customers
- General public
- Niche groups
- Staff
Not having people for testing is never an excuse, you can test with your grandmother or your next door neighbour and still get valuable insights as people use products in a variety of different ways.
If you are gathering a group of people for testing, you can source them from:
- Client and customer lists
- Visitors to your website or store
- Recruiters or crowd sourcing (eg. Airtasker or Askable)
- The community (eg. Guerrilla testing)
If you don’t have a list of participants that you can ask to test for you, recruiters can source participants according to your required demographics – this is particularly good for remote online testing. Askable is a service that can source Australian based participants for you. You can also recruit people for longer in-lab tests through services like Airtasker.

Often people are more than willing to test a product or website on the street – you can go to a café armed with an ipad and ask people to test in return for a coffee voucher – a cheap and easy way to find people!
Always offer an incentive for testing as people are more willing to participate that way – from a coffee voucher to store gift cards – make the reward suitable to the amount of time you are asking them to spend testing the product.
User research methods
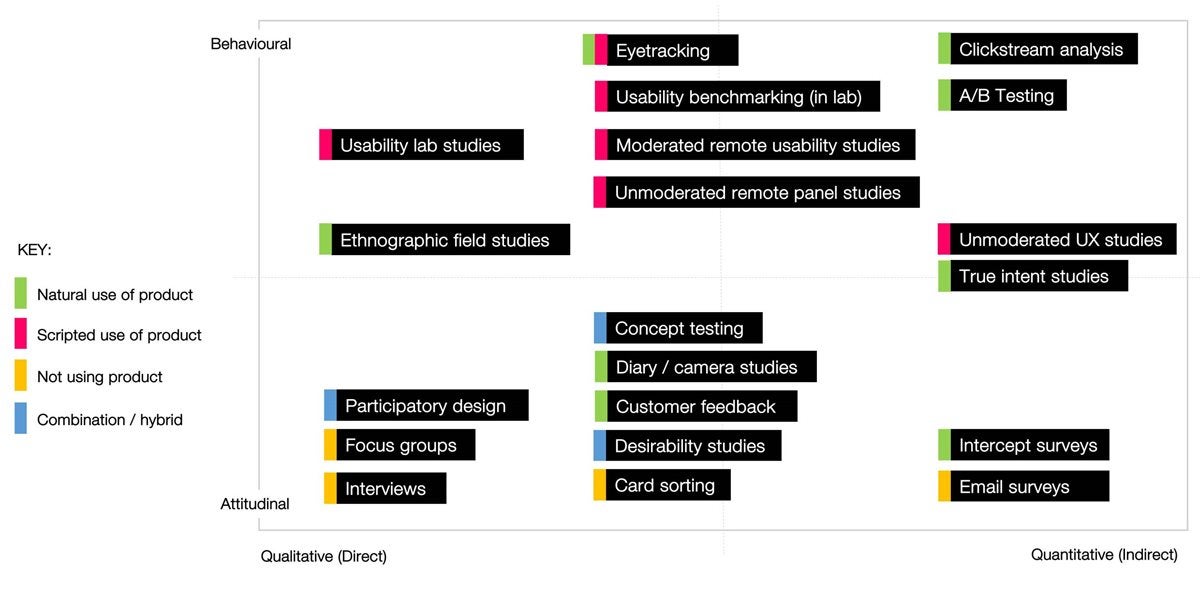
There is a wide range of research methods available to evaluate user experience and choice of method depends on the outcome of what you’re trying to achieve. Methods range through qualitative vs quantitative, behavioural vs attitudinal, as well as in-person vs remote methods.

Diagram based on the work of Christian Rohrer: https://www.nngroup.com/articles/which-ux-research-methods/
Most common methods unpacked
Initial insights: Survey
This can be done at the start of a project to gauge people’s perceptions of your company, their general needs and feelings about a project. Surveys can be emailed out directly to customers, accessed via a link on a website or through social media channels.
Various software can be used for survey creation, such as MailChimp or SurveyMonkey. Two others also stand out for their features:
- Typeform is a good interface for creating interactive surveys with many drag and drop options for questions.
- Questions (part of the Optimal Workshop suite) is a comprehensive platform with in depth reporting.
Defining the navigation: Card sort
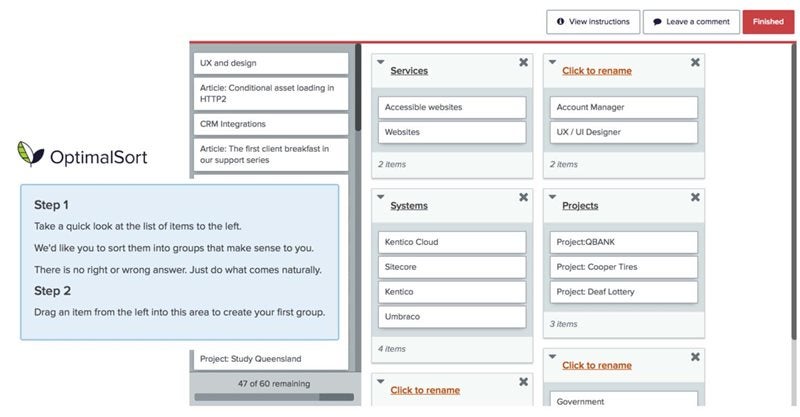
Card sorting is a technique for defining the information architecture of a website. Participants organise topics into categories that make sense to them and name these categories.

Traditionally card sorting was done by writing the names of topics on cards and sorting by hand, but now there is software available that enables remote card sorting at any location. It is still thought that the act of physically picking up a card and thinking about it is more effective than a remote card sort, but remote sorting allows us to engage a bigger pool of participants and is more convenient.
Card sorting can be done through software such as Optimal Sort (part of the Optimal Workshop).
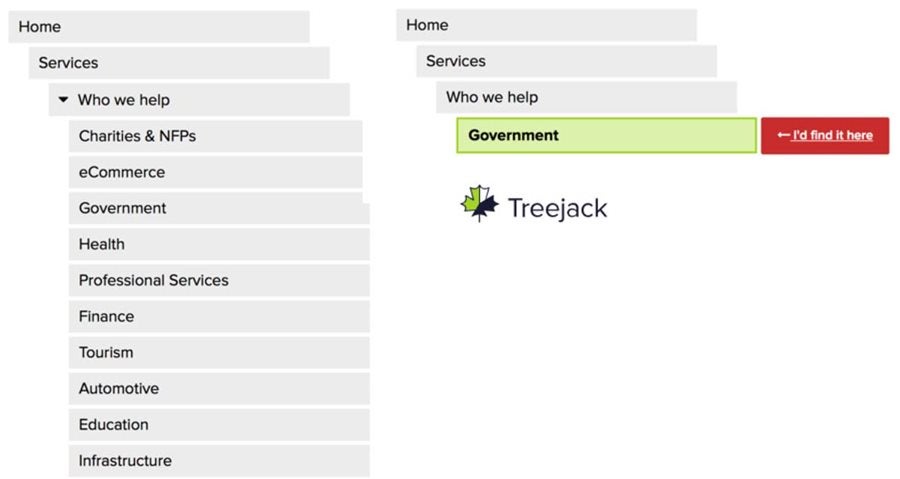
Testing the navigation: Tree Test
Tree testing is a method which evaluates whether topics are findable in a website and is sometimes called a ‘reverse card sort’. Users are given a set of links that represents a website hierarchy and asked a series of questions. They click through the list until the find one that think best completes the task and mark that as correct.

Tree testing can be done through software such as Treejack (part of the Optimal Workshop).
Testing Layout: First Click Test
A first click test determines what a participant would first click on when shown an interface. It can be performed on a live website, prototype or wireframe. It is a great way to determine the effectiveness of page elements such as a particular layout or navigation.
First clicks are important as there is research to support that a user who clicks down the right path on first click, completes their task 87% of the time, compared to 46% if they’d gone down a wrong path.
Tree testing can be done through software such as Chalkmark (part of the Optimal Workshop).
Testing Layout: Heatmaps
Heatmaps analyse the behaviour of website visitors and can lead to inights that greatly increase your conversion rate. There are 2 different types of heatmaps, as a result of eyetracking or mousetracking.
When using mousetracking, data is collected from users using the mouse in their own environment, whilst in eyetracking a user is take out of their environment (into a lab with an eyetracking camera).

We can use heatmaps not only to test our own website, but also to make generalisations about layout to make better design decisions – some generalised insights we’ve gained from heatmaps are:
- People generally view a page in an F pattern, looking down the left side of the page
- Banner blindness is real – people concentrate on page content rather than advertising at the top and right of the page
- When you use images of people, it matters where they look – they should look directly at the viewer for greater engagement or towards a particular place that you want the viewer to gravitate to as people follow a gaze
Insights through Heatmaps and screen recordings of user behaviour can be gathered through software such as Crazy Egg.
Testing Prototypes: Low fidelity and high fidelity (think aloud)
Building and prototyping at various stages allows design concepts to be tested and refined. They are an important part of the product development life cycle.
Low fidelity prototypes can be paper or wireframes, whilst high fidelity often look very much like the finished product. Testing of these can be done in the lab or remotely.
In-lab testing can give greater insights as the participant can be observed ‘thinking aloud’, however remote testing is also common and a participant can be recorded ‘thinking aloud’ audio or video.
Prototype testing can be performed in the lab or using remote testing software such as Loop 11 or Test Mate, who offer remote testing videos with participant recruitement options.
Testing layout and message: A/B test
A/B testing is used to test message and layout on a page. Two versions of a web page are created and served to users and pages are then analysed to which performs and converts better.
Some CMS systems have in-built A/B testing capabilities and services such as Optimizely can also be used.
Testing the live site: Analytics and clickstream analysis
On every website, Google analytics should be implement as standard and once a site goes live, reviews of site analytics and clickstream data should be done on a regular basis.
Analytics are used to gather vast amounts of very useful data about site visitors such as where they can from, what pages they visited, how long they spent on your site. Clickstream measures a user’s activities on a website via a series of links that are clicked on. It gives insights into the journey taken to get where they are going.
This data is crucial in seeing what people are doing on a website, where they’re clicking and where they’re getting stuck.
When to use what...
Whether you've got a site in development or one that is live, there are many things you can do at all stages of the project - here's a quick guide as to what to do when:
| Planning a site | Live site |
| Requirements gathering | Survey |
| Interviews | First click testing |
| Surveys | A/B testing |
| Card sorting | Usability testing |
| Tree testing | Analytics analysis |
| Paper prototypes | Clickstream analysis |
| In-lab testing | |
| Testing in the field | |
| Remote prototype testing | |
| Concept testing | |
| First click testing | |
| Eye tracking |
If you could only do one thing to improve usability:
Qualitative (Think Aloud) usability testing is the most effective method to improve usability.
You can do this at the:
- prototype stage
- on a developed site
- on a live site
Last words..
I hope that this has given you a good overview of the various methods that are used in user research – the main thing is that user research doesn’t have to be hard or expensive. It can be done in-house effectively with a few simple tools or we can help develop and plan a user research strategy for any project.

