How to design a user experience people will actually enjoy using
How to design a user experience people will actually enjoy using
To create a frictionless user experience (UX), you need to put humans at the heart of your design process.
It sounds like a no-brainer, doesn't it? If you want to build a product that satisfies your user, you have to consider, well, your user. But too often, designers fail to take a truly user-centric approach.

Poor UX is expensive. Research shows that 88% of online users won't return to a website after a bad experience, and Australian businesses lose an estimated $1.7 billion annually due to avoidable UX issues. Getting it right isn't just about making things look nice. It's about protecting revenue, reducing support costs, and staying competitive.
Why user-centred design delivers results
It is possible, of course, to design a UX without consulting anybody, but this approach is largely doomed to fail. It's a throwback to the old days of industrial design, when 'star' designers and engineers would conceive and manufacture products with little regard for input from the end-user. But when you actually consult the people who are going to be using your product about how they want to use it, it will almost always result in a better outcome.
The numbers back this up. Companies that prioritise UX design see conversion rates improve by up to 400%, while reducing customer support costs significantly as well. Even better, fixing UX issues during the design phase costs roughly 10 times less than fixing them after launch.
Broadly speaking, good user experience design (UXD) follows the same principles as human-centred design (HCD), the approach pioneered by legendary design firm IDEO that has been applied to just about every type of task you can imagine. A human-centric approach to problem solving that involves the end-user from the very beginning, HCD has been used for everything from designing the first computer mouse to building a school system in Peru. More recently, design thinking has evolved with the rise of AI-assisted design tools and remote collaboration platforms, but the core principles remain unchanged: understanding users deeply and involving them throughout the design process.
UXD, then, is a human-centred approach to creating a solution that directly relates to a user's experience of a system or interface. While there's no formal structure for UXD, it's a good idea to follow the four 'I's (inspiration, ideation, iteration and implementation).
The four stages of effective UX design

Inspiration: understand your users and what drives them
The first (and most important) step in designing a user-friendly experience is to understand your users. You need to interview and observe the people who will be your end-users, immerse yourself in their problems and concerns, and take inspiration from them. Whether you're conducting research in person or remotely via video calls, the goal remains the same: deep understanding through genuine listening.
Rather than explaining to them how you think their user experience should work, you need to listen. Because while you might think you understand their needs, the reality is that you haven't walked a mile in their shoes. You could attempt to guess what they want, and you might even get it right, but the 'solution' might also end up not quite right and frustrate the user.
For example, if you're trying to encourage more people to use an insurance quote form on your website or a mortgage calculator app, you could conduct some user interviews or a survey to determine what's stopping people from using it in its current form. You might get comments like 'It's too complicated', 'I'd like to see all the final costs and options before committing to purchase', or 'I want it to be quick and easy'. You could also ask your users to evaluate the forms on your competitors' websites to find out what works and what doesn't work.
Each of these insights has a direct business impact. 'Too complicated' translates to higher abandonment rates. 'Want to see costs upfront' means potential customers are dropping off before they convert. Address these pain points systematically, and you're not just improving satisfaction scores. You're fixing leaks in your conversion funnel.
It's about adopting the mindset of a learner, and leaving yourself open to being inspired by the users you interact with and observe.

Ideation: generate solutions worth building
Now that you understand what your users are looking for, the second step is for you and your team to generate as many ideas as you can based on what you learned at the 'inspiration' stage.
Some of the ideas you come up with for solving the problem at this stage will seem silly, or even downright stupid, but it really doesn't matter. The 'ideation' stage isn't about being constrained by practical concerns, it's about getting everything out and putting it all on the table, and then letting the ideas that best address the needs and desires of your users rise to the top.
Your crazy ideas won't always work, but if you can think outside the box and give things a go, you've got a better chance of coming up with an innovative solution. Involving developers, marketers and customer support teams in this process helps ensure solutions are technically feasible, commercially viable, and address the real-world pain points your support team hears about every day.

Iteration: test before you commit
OK, so you've asked your users what they want, and you've generated solutions that directly address their responses. Now it's time to put your ideas into action, but that doesn't mean it's time to release anything.
UXD is an iterative process. That means you need to build prototypes, and get those prototypes into the hands of users who can test them. If you're lucky, your prototype will be a roaring success and satisfy your test users' needs right away, but if you're really lucky, it will fail, and your test users will give you feedback that ultimately makes your UX even better and more effective than you could have imagined without their help.
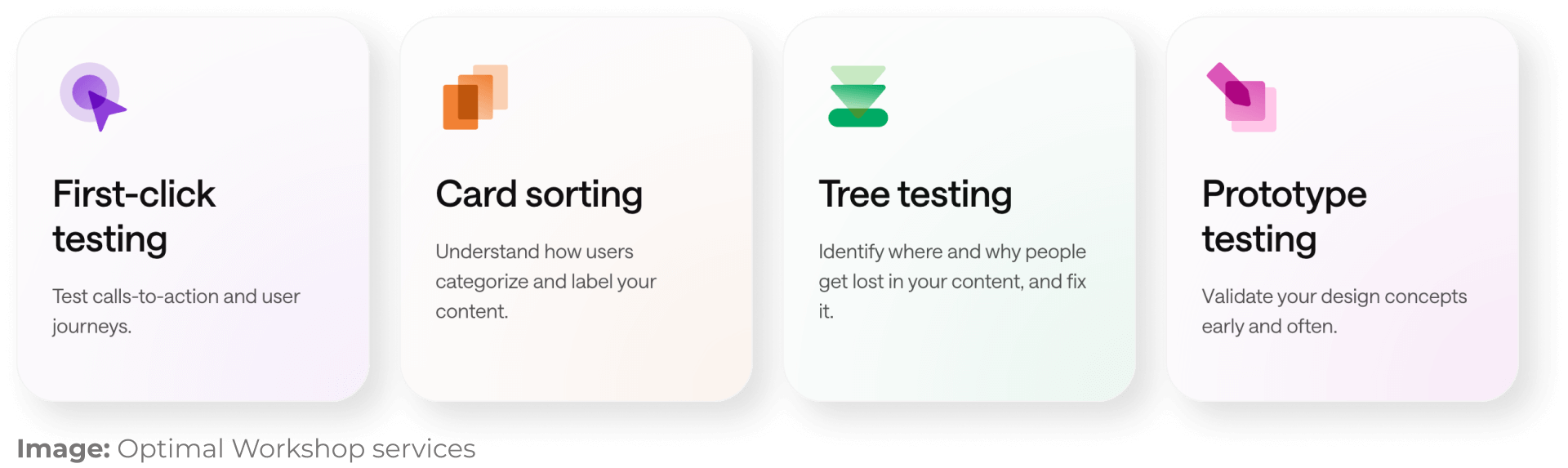
If you're designing a website for an online store with many articles or products, you could do an exercise with your test users called a 'card sort' (ask them to place the articles or products into categories of their own making, and then ask them to name the categories). The more users involved in the exercise, the better. That way, you'll get a good idea of the terminology users will actually expect to see, and the categorisation that feels intuitive to them. These exercises can now be conducted digitally using tools like Optimal Workshop or other online tools, making it easier to involve participants from diverse locations and backgrounds.

You could also build a basic wireframe or interactive prototype of a website or app (tools like Figma, which now include AI-powered design suggestions and real-time collaboration features, have made rapid prototyping faster than ever) and ask test users to click their way through it. This will help you identify patterns of behaviour and give you a feel for how users are likely to navigate your interface in practice.
At the 'iteration' stage, you might find that what seemed like a great idea in theory is actually overwhelming for the user, or takes too long to load, necessitating a simpler solution. That's okay, it's much better to fail early and make modifications accordingly than to take a UX all the way through design and development without getting any feedback from your end-users.
Government digital services in Australia have increasingly embraced this iterative approach, with many agencies now conducting user testing before major launches rather than fixing problems after complaints roll in.
The logic is straightforward: testing prototypes with small user groups before full development saves months of work and prevents expensive post-launch fixes. It also means you can optimise conversion paths before committing budget to campaigns that drive traffic to a suboptimal experience.
Test early and test often, to ensure you arrive at a tried-and-tested solution.

Implementation: launch, measure, repeat
After testing your prototype and making the necessary adjustments, you should have an optimal UX that your users can interface with effortlessly across all platforms and devices. This means considering not just traditional screens, but also emerging interfaces like voice assistants, AR/VR experiences, and AI-powered chatbots where relevant. Equally important is ensuring your solution meets modern accessibility standards (like WCAG 2.2) so that all users, regardless of ability, can engage with your product effectively. Now, finally, you can pull back the curtain and release it to the world.
It's at this stage, however, that you realise good UXD isn't a straight line, it's a circle. After your solution has been implemented, it will most likely need to be updated regularly, and every time you make an update, you should apply the four 'I's to it. If you don't, your seamless UX risks degenerating into a jumble of haphazard additions that haven't been designed with users in mind and haven't been tested. It's also crucial to remain vigilant about ethical design practices, avoiding manipulative patterns (often called 'dark patterns') that trick users into actions they didn't intend to take.
Once you launch, track the metrics that matter: conversion rates, task completion time, error rates, customer satisfaction scores and support ticket volumes. These indicators tell you whether your UX is working and help justify continued investment in improvements.
The bottom line
Ultimately, there is no one 'right way' to design a great UX, and no surefire formula that guarantees success every single time. But when you consistently put users at the centre of your design process, the business outcomes follow. Better conversion rates. Lower support costs. Higher customer satisfaction. By treating UX as a strategic investment rather than an afterthought, you'll build products people actually want to use - and that's good for everyone.

